Materia
What it is
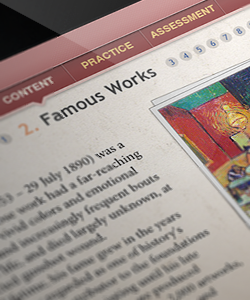
Materia is a platform that serves interactive games and study tools to increase learner engagement in online courses. It enables K-12 school districts, universities, and large corporate organizations to deliver a library of customizable content we call “widgets”. Examples of widgets include image labeling, placing items in a sequence, and branching scenarios. Materia integrates with learning management systems like Instructure’s Canvas to enable new content, practice, and assessment capabilities. Its architecture reduces the cost and time needed to develop bespoke interactive content. Materia and a growing library of widgets are available now on Github at https://github.com/ucfopen/Materia.
Materia is comprised of several conceptual components: the Materia server, Materia widgets, and the Materia Widget Development Kit. This combination makes Materia the most complete solution of it’s kind to deliver interactive course content.
The Materia server handles everything needed to host and track widgets. This is where user authentication, LMS integrations, scoring, data storage, and reporting are handled.
Widgets consist of 3 custom interfaces: a creator, a player, and a score screen. Developers can create widgets that are customizable by content creators. For example, a crossword widget allows instructors to create custom puzzles. This structure allows fast development of new experiences without having to re-implementing the server’s capabilities. Widgets can be built using any browser technology for maximum flexibility. This allows developers to leverage existing expertise, again, reducing costs.
Finally, we’ve included the Materia Widget Development Kit to aid developers who make widgets. It speeds up development by eliminating the need to start a Materia server and reducing time between writing code and previewing changes.
As one of the largest universities in the United States, The University of Central Florida is known as a leader in quality digital learning, especially at scale. Materia contributes to our goals by increasing course quality in a sustainable way. Having started in 2005, we have commited over 14 years of fine-tuning and extending Materia’s capabilities. We welcome you to use Materia at your own organization, and we’re excited to collaborate on new endeavors. Learn more about Materia at https://ucfopen.github.io/Materia-Docs/.
My Role
Architect, devops, developer, designer, and project manager. I dreamed up this application early in my career at UCF. At the time, we were building individual interactive Flash files for faculty and just handing out the files. As the requirements increased, those flash files got more and more sophisticated. Eventually each one needed a customization WYSIWYG, a user authentication system, and a way to distribute them. It’s goal was to centralize those common features and build a platform that would allow faster widget creation. It’s gone through many upgrades and multiple re-branding over the years (formerly known as GameServ, then Kogneato, then renamed to Materia and Trademarked). It’s now a rather complex, load balanced, cached, and integrated into several other systems. We created over 60 widgets that are hosted on our install and continue to this day to evolve the code and service it provides. Most recently, we’ve open sourced the project and all of it’s widgets. No small feat as I had to search, scrub, and clean the git history for 30+ repositories, not to mention transition many of our processes from using Jenkins and Ansible to TravisCI. My role changed through the years from creating and coding it myself, to getting help from numerous team members, to relying heavily on my team to take ownership to one of many daily tasks. We’re now working toward building an open source community around the project.
Technologies
- PHP
- FuelPHP
- HTML
- Sass
- CoffeeScript
- Flash
- Flex
- Gulp
- Webpack
- AWS EC2
- AWS S3
- AWS Cloudfront
- SAML
- Ansible
- Docker
- Vagrant
- Chef
- MySQL
- Memcached
- Gearman
- AngularJs
- jQuery
- TravisCi
- NPM
- Yarn
- Jest
- Heroku
- Prettier
- PHPCS
- LTI